Sebagai seorang Blogger pemula, aku memang jarang memperhatikan tampilan blogku. Yang aku lakukan hanya menulis, publish, dan share postingan. Tanpa memperhatikan tampilan thumbnail link yang aku share. Dan aku pikir, owh ya tugasku selesai.Tetapi ternyata apa yang aku lakukan membuat dampak buruk pada semua artikelku.
Dan sayangnya aku mulai tersadar dan bangun dari tidurku baru-baru ini. Padahal sudah ada lumayan banyak artikel yang sudah ke publish.It's Ok, ini kesalahanku, dan aku harus memperbaikinya bukan? Mengingat ada banyak asa dalam big why-ku membuat blog ini. Jujurly sempat pesimis dan tidak ingin melanjutkan, tapi Alhamdulillah, aku bangkit lagi. Pelan-pelan aku memperbaikinya seperti pada artikel yang ingin aku bahas saat ini yaitu cara membuat html.
Pengertian HTML dan Thumbnail
Sebelum membahas lebih lanjut, mari kita bahas apa itu HTML. Jadi HTML, atau HyperText Markup Language, adalah bahasa markup standar yang digunakan untuk membuat dan merancang halaman web. HTML memberikan struktur dasar untuk konten web, seperti teks, gambar, link, formulir, dan elemen-elemen lainnya.Dengan menggunakan tag dan atribut, HTML memungkinkan pengembang web untuk mengorganisir dan menyusun informasi agar dapat ditampilkan secara terstruktur di browser.
Sebagai bahasa markup, HTML tidak berfungsi sendiri untuk membuat halaman web yang interaktif atau dinamis. Untuk itu, biasanya HTML dikombinasikan dengan CSS (Cascading Style Sheets) untuk mengatur tata letak dan penataan tampilan, serta JavaScript untuk menambahkan interaktivitas dan fungsionalitas dinamis.
Sebagai bahasa markup, HTML tidak berfungsi sendiri untuk membuat halaman web yang interaktif atau dinamis. Untuk itu, biasanya HTML dikombinasikan dengan CSS (Cascading Style Sheets) untuk mengatur tata letak dan penataan tampilan, serta JavaScript untuk menambahkan interaktivitas dan fungsionalitas dinamis.
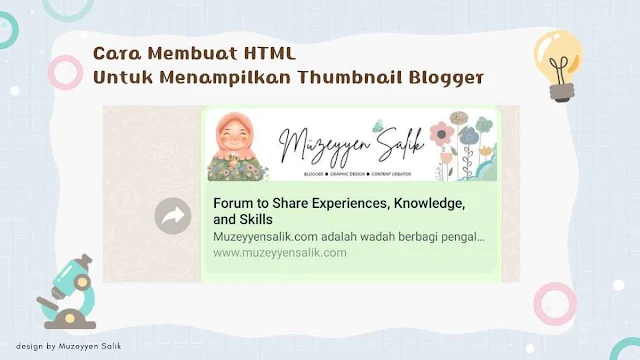
Nach untuk thumbnail sendiri ini apa? Mari kita bahas sedikit mengenai thumbnail ini sendiri. Thumbnail artikel adalah gambar kecil yang mewakili konten artikel dan dapat menarik perhatian pembaca saat melihat halaman utama situs web.
Manfaat Thumbnail Untuk Meningkatkan Performa Blog
Thumbnail memiliki beberapa manfaat yang signifikan untuk meningkatkan performa blog.
Berikut adalah beberapa manfaat utama:
Meningkatkan Daya Tarik Visual
Thumbnail memberikan representasi visual dari konten blog, seperti gambar, video, atau artikel. Visualisasi ini dapat menarik perhatian pembaca dan mendorong mereka untuk melihat lebih lanjut atau membaca konten secara keseluruhan.
Mempercepat Navigasi
Dengan thumbnail, pengunjung blog dapat dengan cepat mengidentifikasi topik atau jenis konten yang mereka minati. Ini membantu mempercepat proses navigasi dan memungkinkan pengguna untuk dengan mudah memilih konten yang ingin mereka kunjungi.
Meningkatkan Keterlibatan Pengguna
Thumbnail yang menarik dan informatif dapat meningkatkan tingkat keterlibatan pengguna. Jika thumbnail memberikan gambaran yang menarik, pengguna lebih cenderung untuk mengklik dan membaca lebih lanjut, meningkatkan tingkat interaksi dengan blog Anda.
Meningkatkan SEO
Penggunaan thumbnail yang relevan dan menarik dapat meningkatkan SEO blog Anda. Mesin pencari seperti Google dapat menggunakan gambar dan deskripsi alt untuk memahami dan mengindeks konten, meningkatkan visibilitas blog Anda dalam hasil pencarian.
Memperkuat Branding
Jika Anda menggunakan thumbnail yang konsisten dalam gaya dan tema, ini dapat membantu memperkuat branding blog Anda. Pengguna yang terbiasa dengan thumbnail khas Anda mungkin lebih mudah mengidentifikasi dan mengingat konten dari blog Anda.
Penyampaian Informasi Cepat
Thumbnail dapat menyampaikan informasi secara cepat dan efektif. Pengguna dapat memahami topik atau isi konten hanya dengan melihat thumbnail, membantu mereka membuat keputusan tentang konten mana yang ingin mereka konsumsi.
Responsif dan Ramah Perangkat Bergerak
Thumbnail dapat dioptimalkan untuk tampil dengan baik pada berbagai perangkat, termasuk perangkat mobile. Hal ini penting karena semakin banyak orang mengakses blog melalui smartphone atau tablet.
Cara Membuat HTML Untuk Menampilkan Thumbnail Blogger
Untuk membuat HTML sebenarnya sangat mudah, dan bisa kalian terapkan pada laman blog kalian.
Berikut ini Cara membut HTML;
- Buka akun Blogger, masuk ke menu Theme
- Klik tanda segitiga, yang berdekatan dengan customize.
- Kemudian klik Edit HTML
- Letakkan Kode Meta Tag Image Di Bawah "HEAD"
<b:if cond='data:blog.url == data:blog.homepageUrl'> <meta content='urlgambar-disini.jpg' property='og:image'/> </b:if>
- Kemudian simpan
Noted;
- Cara mencari kode meta tag pada edit HTML, klik pada area yang kosong kemudian klik Ctrl+F
- Silahkan ganti dengan URL gambar kalian ntuk teks yang berwarna.
- Sedangkan untuk resolusi gambar yang disarankan berukuran 530x280 pixel.
Beginilah cara membuat HTML untuk menampilkan thumbnail pada Blogger. Dengan memanfaatkan thumbnail secara efektif, Untuk cara mengambil gambar URL akan aku jelaskan pada artikel selanjutnya. Anda dapat meningkatkan pengalaman pengguna, meningkatkan keterlibatan, dan mendukung performa blog Anda secara keseluruhan.

















Posting Komentar
Posting Komentar